动态视图
组件路径:/src/components/DyamicView
说明:通常用于方便实现动态表单,且当内容为表单时,可以使用其validate方法来调用表单验证。也可用于动态添加任意自定义的子视图。
Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| v-model | 数据绑定 | Array | - | - |
| left-title | 在左侧顶格显示的标题 | String | - | - |
| add-title | 添加按钮的文字 | String | - | $t('button.add') |
| add-function | 点击添加按钮后,会调用add-function设置的法获取新增的数据,并添加到v-model绑定的数组中。调用时会传入index。 | Function | - | (Index)=>{} |
Method
| 方法名 | 说明 | 参数 |
|---|---|---|
| validate | 如果v-slot:default中包含的是表单,则可以调用此方法来进行表单验证。 | - |
Slot
| 参数 | 说明 |
|---|---|
| - | { data, index }返回v-model绑定的每一个元素。 |
| add | 自定义添加按钮。 |
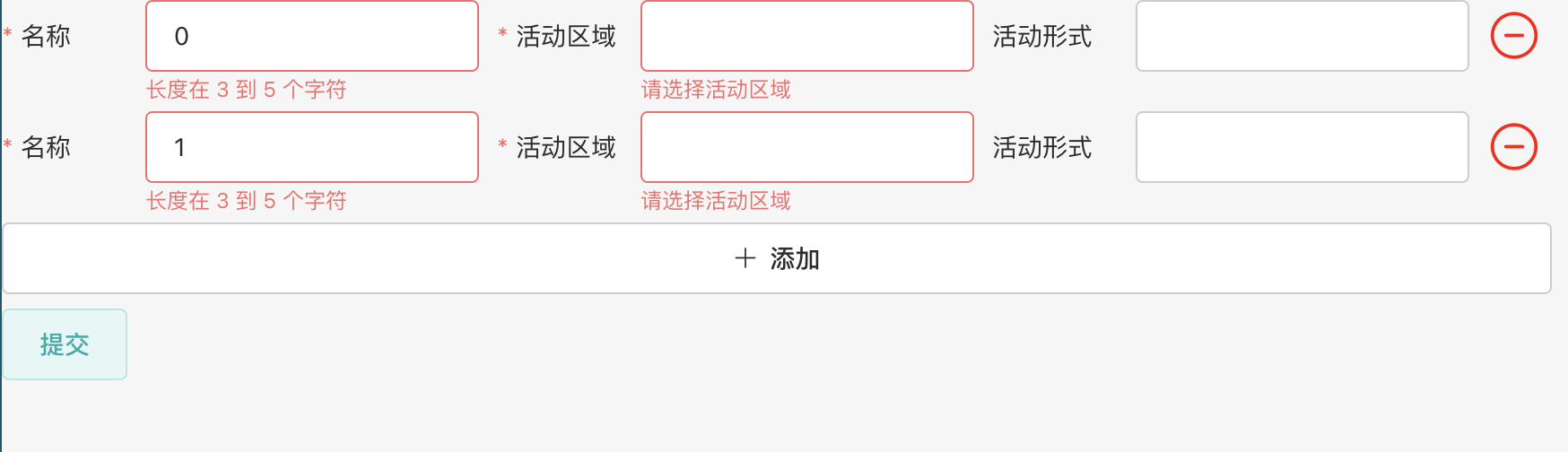
界面示例

代码示例
<template>
<div>
<dyamic-view ref="dyamicView" v-model="dataList" :add-function="addFunction">
<template v-slot="{ data, index }">
<el-form
:ref="'form-' + index"
:inline="true"
label-position="left"
label-width="80px"
:model="data"
:rules="data.rules"
>
<el-form-item label="名称" prop="name"><el-input v-model="data.name" /></el-form-item>
<el-form-item label="活动区域" prop="region"><el-input v-model="data.region" /></el-form-item>
<el-form-item label="活动形式" prop="type"><el-input v-model="data.type" /></el-form-item>
</el-form>
</template>
</dyamic-view>
<el-button @click="submit">提交</el-button>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
dataList: [],
formLabelAlign: {
name: '',
region: '',
type: ''
}
}
},
watch: {
dataList(list) {
console.log(list)
}
},
created() {
this.dataList.push(this.addFunction(0))
},
methods: {
submit() {
this.$refs.dyamicView.validate(valid => {
console.log(this.$refs.dyamicView.dataList)
})
},
addFunction(index) {
return {
name: index,
region: '',
type: '',
rules: {
name: [
{
required: true,
message: '请输入活动名称',
trigger: 'blur'
},
{
min: 3,
max: 5,
message: '长度在 3 到 5 个字符',
trigger: 'blur'
}
],
region: [
{
required: true,
message: '请选择活动区域',
trigger: 'change'
}
]
}
}
}
}
}
</script>
<style></style>