页面开发
介绍
本前端项目基于vue-element-admin的基础模版进行了二次开发,查看官方文档以了解更多关于vue-element-admin。
了解目录结构,路由和菜单权限配置后,即可进行简单的页面开发。
环境和工具
安装
node.js版本:14.17.x或16.x.x
vue-cli:vue脚手架工具(查看文档)。
VSCode插件:
- Vue工具:Vetur
- 代码校验:ESLint
- 代码格式化:Prettier - Code formatter
需了解
目录结构
├── build # 构建相关
├── mock # 项目mock 模拟数据
├── plop-templates # 基本模板
├── public # 静态资源
│ │── config.js # 全局配置文件
│ │── locales # 多语言文本
│ │── iconFont- # 字体图标文件
│ │── modifyConfig_ # 打包环境配置脚本
│ │── favicon.ico # favicon图标
│ └── index.html # html模板
├── src # 源代码
│ ├── api # 所有请求
│ ├── assets # 主题等静态资源
│ ├── components # 全局公用组件
│ ├── directive # 全局指令
│ ├── filters # 全局 filter
│ ├── icons # 项目所有 svg icons
│ ├── lang # 国际化 language
│ ├── layout # 全局 layout
│ ├── router # 路由
│ ├── store # 全局 store管理
│ ├── styles # 全局样式
│ ├── utils # 全局公用方法
│ ├── vendor # 公用vendor
│ ├── views # views 所有页面
│ ├── App.vue # 入口页面
│ ├── main.js # 入口文件 加载组件 初始化等
│ └── permission.js # 权限管理
├── tests # 测试
├── .env.xxx # 环境变量配置
├── .eslintrc.js # eslint 配置项
├── .babelrc # babel-loader 配置
├── .travis.yml # 自动化CI配置
├── vue.config.js # vue-cli 配置
├── postcss.config.js # postcss 配置
└── package.json # package.json
配置路由
查看官方文档了解如何配置路由。
本项目的路由权限与官方文档有所不同,是由后台配置的菜单控制的。菜单名称、icon、层级也是由后台配置,详见菜单配置。
示例:
{
path: '/permission',
component: Layout,
redirect: '/permission/index', //重定向地址,在面包屑中点击会重定向去的地址
hidden: true, // 不在侧边栏显示
meta: { title:"title" }, //这里设置的title只会在开发模式下的开发菜单中显示
children: [{
path: 'index',
component: ()=>import('permission/index'),
name: 'permission',
meta: {
title: 'permission',//这里设置的title只会在开发模式下的开发菜单中显示
}
}]
}
路由配置文件位置:/src/router
在modules文件夹中新建或找到对应的模块进行添加路由,并确保在index.js中引入。
├── devMenu.js
├── index.js
└── modules
├── alarm.js
├── basicData.js
├── configuration.js
├── demandAnalysis.js
├── energyAnalysis.js
├── example.js
├── log.js
├── monitor.js
├── operationMangement.js
├── powerQuality.js
└── prepayment
├── basicData.js
├── financial.js
├── user.js
└── userReport.js
配置菜单
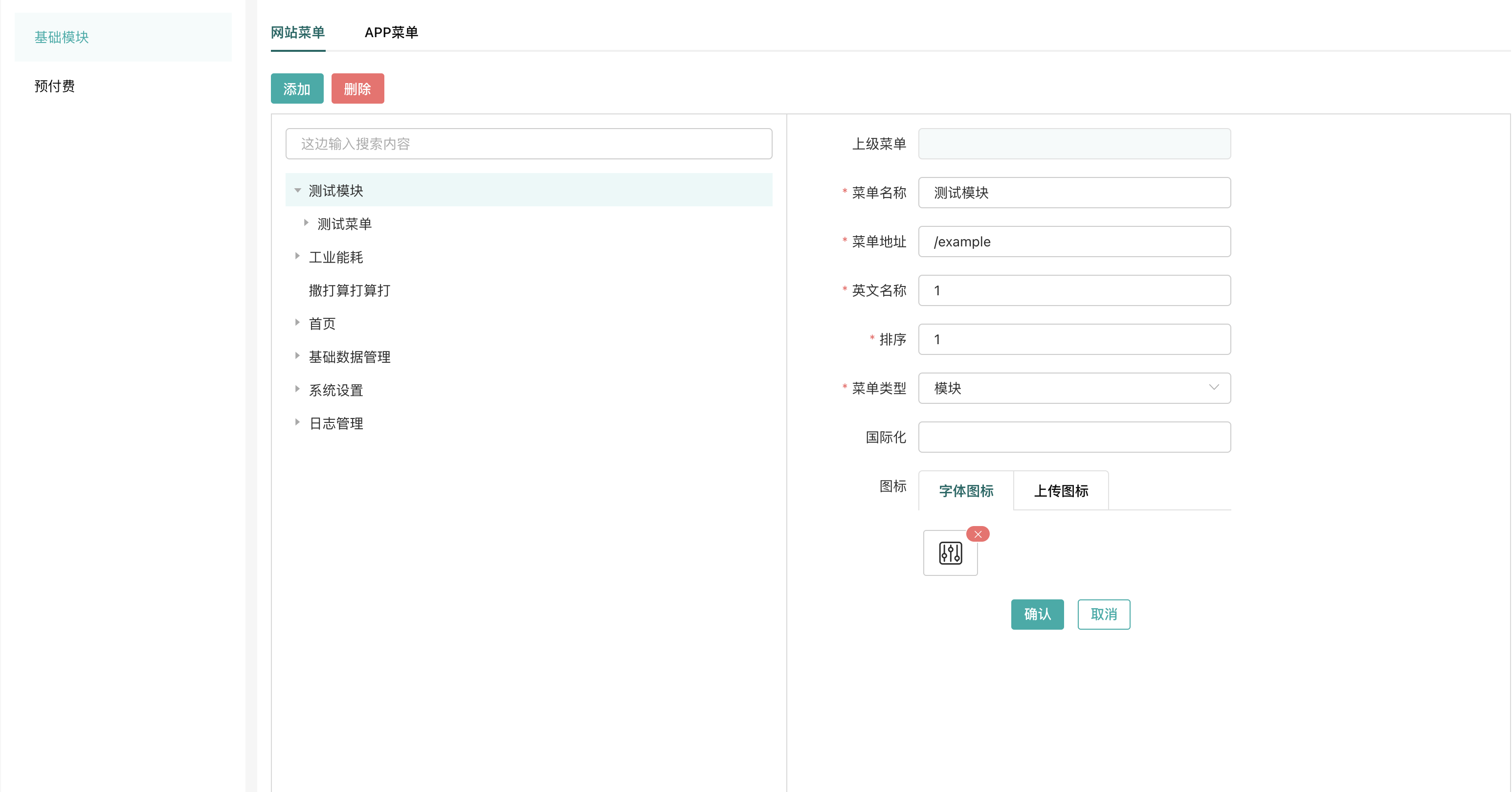
在系统设置->菜单管理中配置菜单,如有新增,则需要在角色管理中配置菜单权限。
- 菜单地址需要与路由path严格一致,规则也与路由path一致,可以是绝对地址(前面有“/”,并写全路径),也可以是相对地址(前面没有“/”,只写一个path)。
- 菜单名称对应中文名称。
- 菜单类型有模块、菜单、按钮三种。按钮控制对应页面的菜单权限。
- 排序对应菜单显示顺序。
- 国际化栏不必填,不起作用。
- 字体图标只能选择,上传图标可以传任意png图片。
如下图: