树组件
组件路径:/src/components/Tree
| 组件名 | 功能 |
|---|---|
| FilterTree.vue | el-tree组件+input输入框,实现数据本地筛选功能。 |
| SelectTree.vue | 使用el-popover+input+FilterTree,做成下拉选择形式。 |
| ProjectTree.vue | FilterTree组件+项目选择功能+获取项目节点树接口,接入相应数据。 |
| ProjectSelectTree.vue | 功能与ProjectTree相同,做成了下拉选择形式。 |
| BuildingTree.vue | 除了数据结构之外,与ProjectTree基本相同,自定义了节点前的icon。 |
以上组件都继承了Element-UI的el-tree组件的所有属性和方法,点击查看组件官方文档。
FilterTree
Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| filterShow | 显示用于搜索的输入框 | Boolean | - | true |
| placeholder | 搜索框的占位文字 | String | - | $t('tree.searchText') |
| convertTreeData | 当给data传入的数组是一维而不是树结构时,将这个数据设为true,此组件将调用方法处理数据。 | Array | - | [] |
| showAllCheck | 显示“全选”功能。 | Bool | - | false |
| treeDataFilterFunction | 设置数据过滤的方法。数据通常应该是先处理,再传入。这里因为BuildrenTree中的一些需求而添加。 | Function | - | - |
Method
| 方法名 | 说明 | 参数 |
|---|---|---|
| setSelected | 定义选中方法,接受参数回调中的String或Array,将其设为选中,并展开节点。需要设置node-key。 | (Function):接受一个函数参数,此函数参数需要返回一个String或Array,内容为node-key。 |
| tree | 获取el-tree对象。 | - |
Event
| 事件名称 | 说明 | 回调参数 |
|---|---|---|
| allCheckedChange | 需设置showAllCheck,全选状态变更后触发。 | (checkedNodes,checkedKeys):1.已选中的节点数据。2.以选中的节点的key,需设置有node-key。 |
SelectTree
Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| v-model | 状态是否可见。 | Boolean | - | false |
| label | 选择框显示的值。 | String | - | - |
| placeholder | 选择框的占位文字。 | String | - | $t('common.defaultSelectPlaceholder') |
| max-height | 最大高度。 | String | - | - |
| sub-title | 选择框右侧显示文字。 | String | - | - |
Methods
| 方法名 | 说明 | 参数 |
|---|---|---|
| tree | 获取el-tree对象。 | - |
ProjectTree & BuildingTree
Attributes
继承FilterTree的属性
Method
继承FilterTree的方法
| 方法名 | 说明 | 参数 |
|---|---|---|
| refreshData | 重新获取数据。 | - |
| setBeCurrent | 设置某个节点为选中状态,需设置node-key | id:节点对应的id。 |
| setFirstBeCurrent | 设置第一个节点为选中状态(单选)。 | - |
| setFirstBeCurrentChecked | 设置第一个节点为选中状态(多选)。 | - |
| setAllBeCurrentChecked | 设置所有的节点都选中(多选)。 | - |
Event
| 事件名称 | 说明 | 回调参数事件名称 |
|---|---|---|
| changeProject | 切换项目后调用 | obj:项目内容。除了绑定此方法,也可以在通过在页面监听projectId来感知页面切换。 |
| loadCompletion | 数据加载成功后调用。 | treeData:树数据。 |
ProjectSelectTree
Attributes
继承FilterTree的属性
| 参数 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| storeProject | 设置切换项目后是否保存到全局状态。 | Boolean | - | true |
| defaultProjectId | 设置显示的项目。 | String | - | - |
| defaultCheckedKeys | 设置默认选中的key(多选),需有设置node-key | Array | - | [] |
| defaultCurrentKey | 设置默认选中的key(单选),需有设置node-key | String | - | - |
Method
继承FilterTree的方法
Event
| 事件名称 | 说明 | 回调参数事件名称 |
|---|---|---|
| changeProject | 切换项目后调用 | obj:项目内容。 |
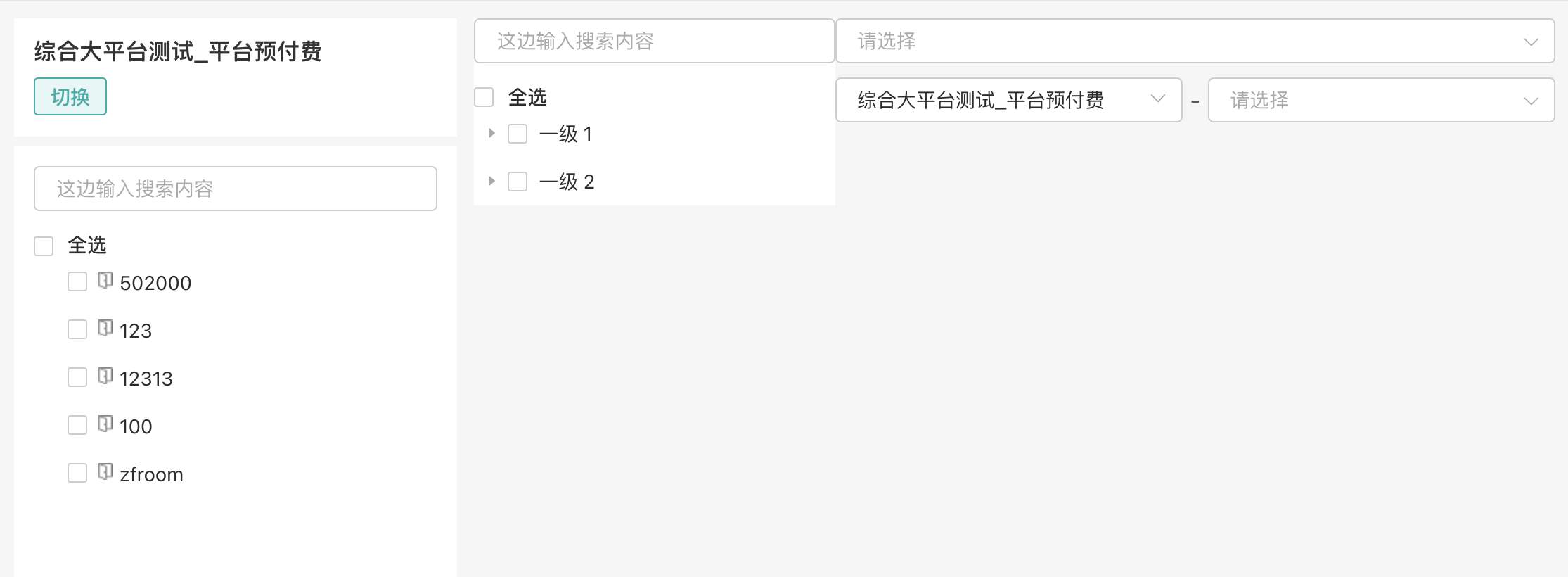
界面示例

使用注意
max-height selectTree 和 projectTree 中数据太长会超出屏幕,使用时设置 max-height 属性
convertTreeData 设置属性 convertTreeData,自动把数据转化为树结构
<filter-tree convertTreeData></filter-tree>默认节点设置如下,在处理成树结构数据时,使用id和pid找到上下级关系。
props:{
children:'children',
label:'name',
id:'id',
pid:'pid'
}