数据展示
当设备接入中台后,通过可视化平台可以直接对接中台接口,对设备的状态进行展示。
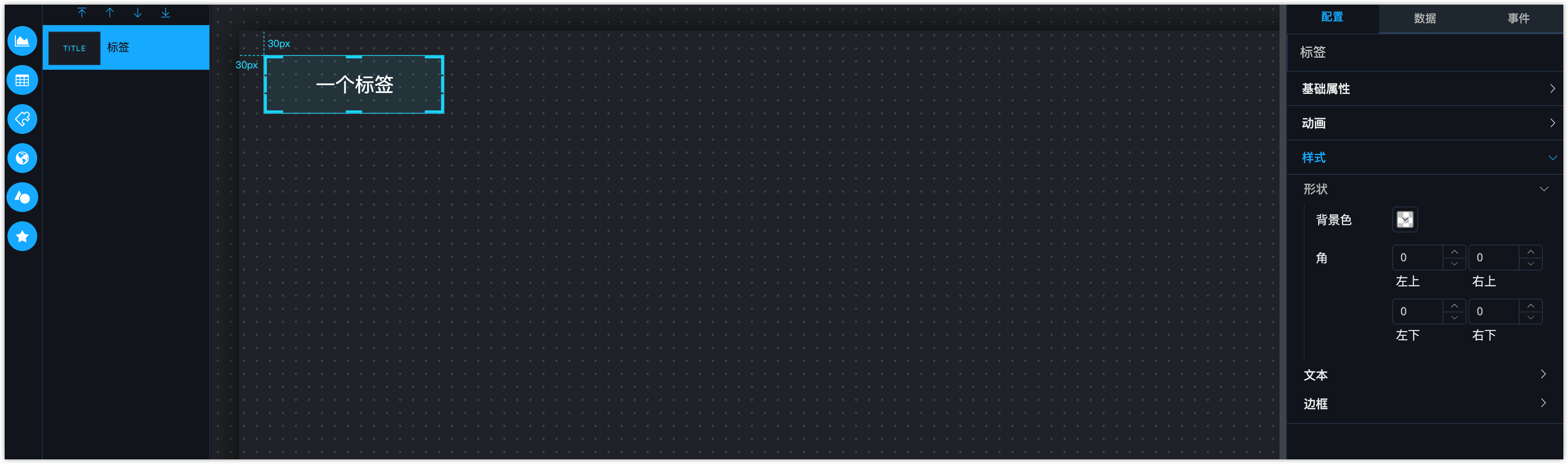
首先打开数据可视化平台(用户名:admin,密码:123),登录后新建可视化,进入设计页面,在左侧组件菜单中点击标签组件,新增一个标签到画布上。

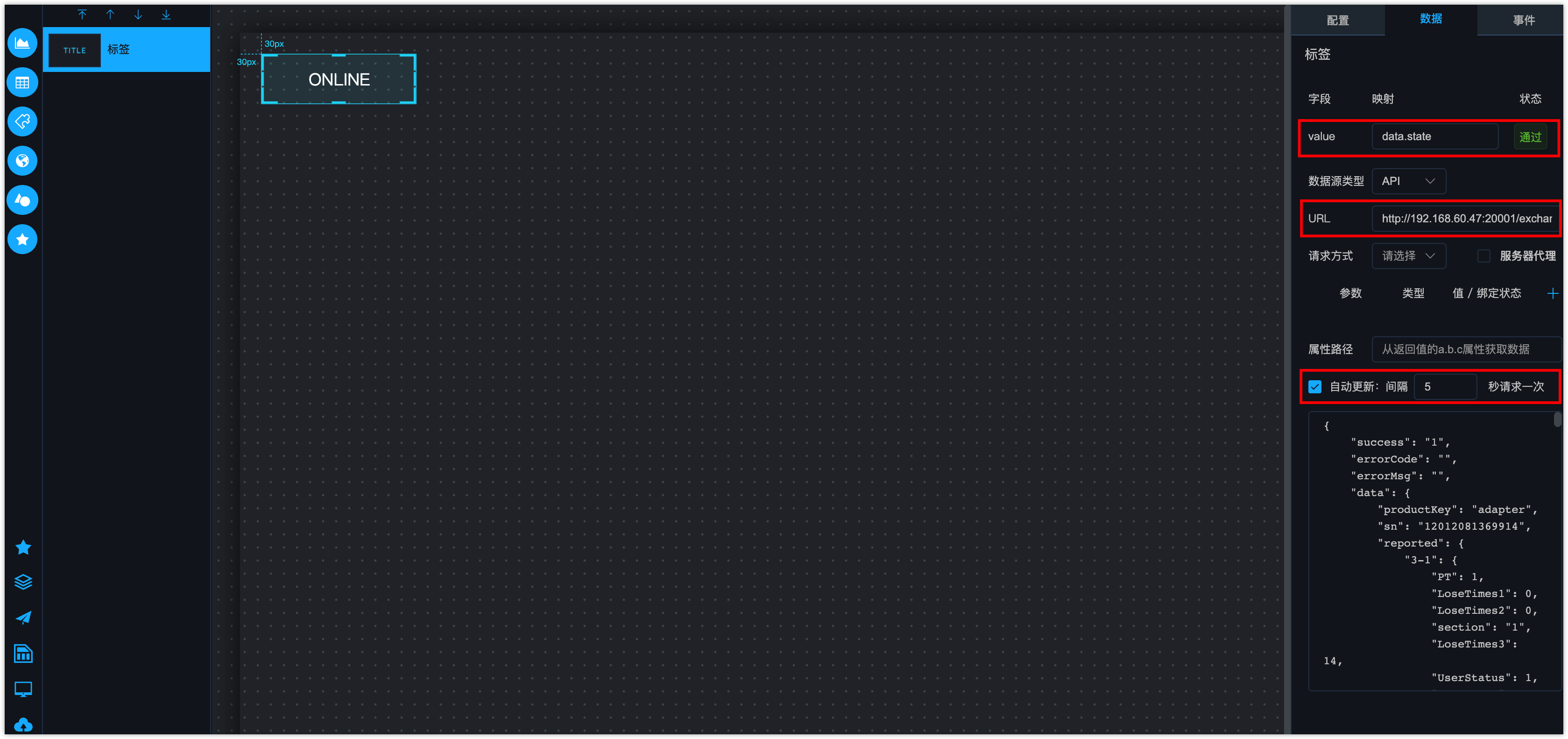
然后根据中台提供的API,将设备投影API填入组件的数据面板的URL输入框,表示标签显示的数据从该接口获取,其中的12012081369914是该设备的SN。填入URL后,下面的数据预览框中可以看到从接口获取到的数据。
http://192.168.60.47:20001/exchange/publish/shadow/get/12012081369914
标签用来显示设备的状态,而设备的状态可以从接口返回数据的data.state属性获取,所以就将data.state填入value输入框中,此时可以看到标签的文本变为ONLINE。
并且,我们希望这个状态定时刷新,于是将数据设置为自动更新,每5秒请求一次。

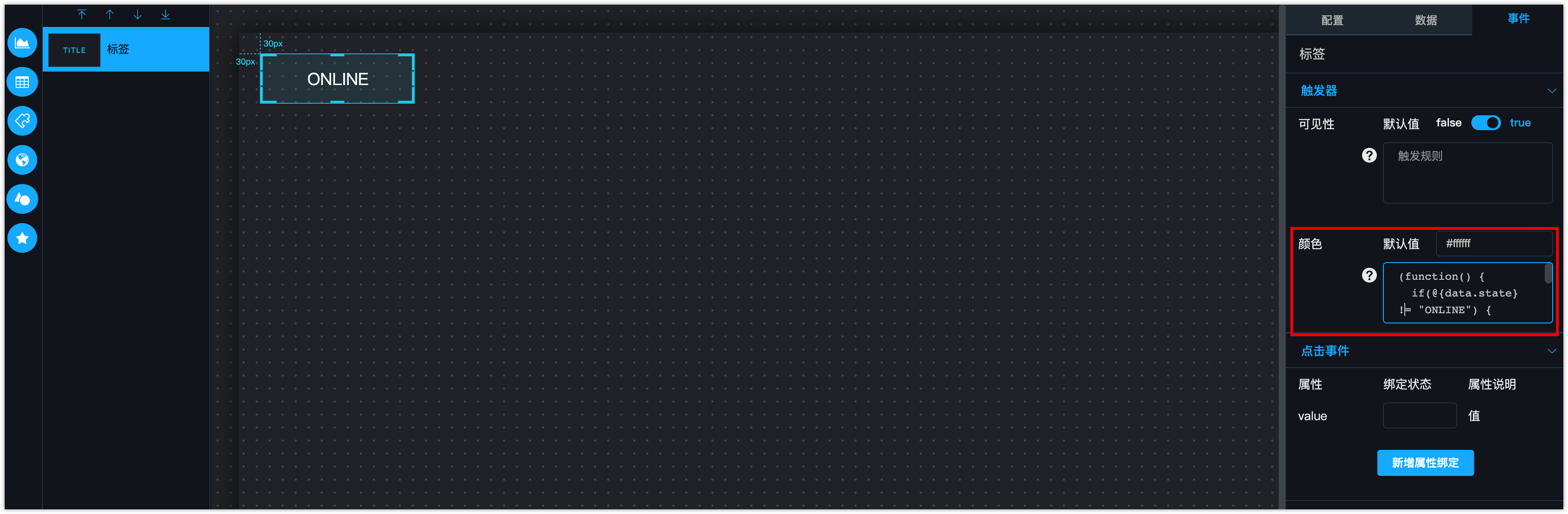
接下来,我们需要用一个鲜明的颜色来显示不正常的设备状态,例如:设备离线、故障等。可以进入组件的事件配置面板,看到有2个触发器——可见性和颜色。
为颜色触发器加入规则:
(function() {
if(@{data.state} != "ONLINE") {
return '#ff0000'
} else {
return '#ffffff'
}
})()
通过@{data.state}引用接口返回的数据,当状态不等于ONLINE时,标签为红色#ff0000,否则为白色#ffffff。

注:
触发器表示当数据变化时,组件的状态会随之改变,包括有限结果触发器和无限结果触发器2种类型。触发器属于高阶功能,使用者需要具备入门级的javascript基础,能写简单的
if else函数即可。有限结果触发器中,通常用是一个js二元表达式,返回
true/false,对应组件的2种状态,例如图中的可见性触发器,用户可以输入@{data.state} == "ONLINE",表示当状态为"ONLINE"时显示,反之则隐藏该标签组件;当然,此处同样支持通过js函数来进行复杂判断,从而返回true/false。无限结果触发器中,先定义一个默认值,然后写一个js函数,通过占位符引用数据集中的数据,使用函数返回的值作为设备的状态值。例如图中的颜色触发器,由于颜色是无限的,那么我们只能通过函数来返回用户需要的颜色,甚至可以定义更多颜色,例如状态为
"OFFLINE"时灰色,"ALARM"时红色,"ONLINE"时绿色等。(function() { if(@{data.state} == "ONLINE") { return '#00ff00' } else if(@{data.state} == "ALARM") { return '#ff0000' } else { return '#cccccc' } })()
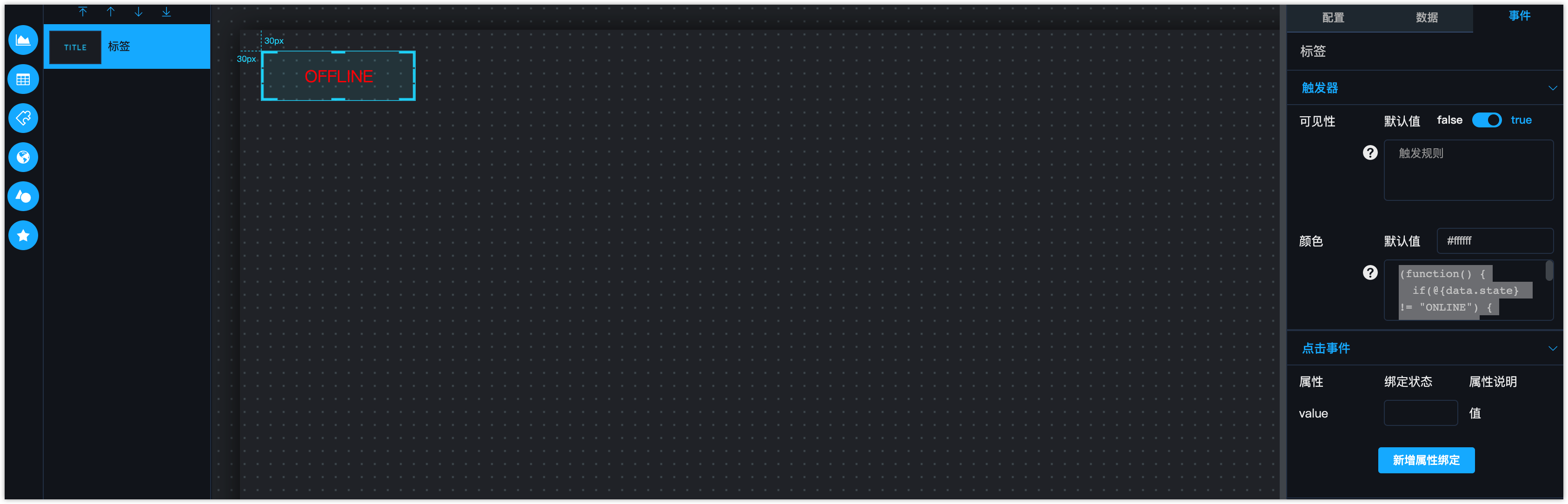
然后我们测试一下触发器是否正常,我们把设备断电,过一会儿设备投影状态就会变为OFFLINE,此时可以看到标签内容和颜色均发生了变化。

以上只是一个最简单的可视化大屏对接中台的示例,用户也可以通过开发接口,实现更加复杂的大屏配置和交互。

预览图:
